이벤트(Event)란?

이벤트(Event)는 어떤 사건을 의미합니다. 브라우저에서의 사건이란 사용자가 "클릭을 했을 때", "스크롤을 했을 때", "무언가 입력했을 때" 등의 상호작용으로 인해 일어나는 사건을 의미하는데, DOM 요소와 관련이 있습니다.
이 이벤트라는게 존재하는 이유는 어떠한 이벤트가 발생했을 때 그에 맞는 반응을 해주기 위해서겠죠~! 따라서 이벤트는 일반적으로 함수에 연결되며, 이 함수를 이벤트 핸들러(Event Handler) 라고 합니다.
이벤트 핸들러(Event Handler) 등록 방법
인라인(inline) 방식
인라인 방식은 이벤트를 태그 속성(attribute) 으로 지정하는 방식입니다.
<!-- 바로 태그에 코드를 쓰는 방식 -->
<input type="button" onclick="alert('Hello world');" value="button" />
<!-- 실행>> Hello world -->
<!-- this를 통해 자기 자신을 참조하는 방식 -->
<input type="button" onclick="alert('Hello world ' + this.value);" value="샘플" />
<!-- 실행>> Hello world 샘플 -->
<!-- Script 태그에서 함수를 선언하고, 태그에 지정하는 방식 -->
<button onclick="myHandler1(); myHandler2();">Click me</button>
<script>
function myHandler1() {
alert('myHandler1');
}
function myHandler2() {
alert('myHandler2');
}
</script>
프로퍼티(property) 방식
프로퍼티 리스너 방식은 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식입니다.
이벤트 핸들러 프로퍼티 방식은 이벤트에 오직 하나의 이벤트 핸들러만을 바인딩할 수 있습니다.
<input type="button" id="target" value="button" />
<script>
var targetBtn = document.getElementById('target');
targetBtn.onclick = function(){
alert('Hello world');
// 실행 >> Hello world
}
</script>
이벤트 객체 방식
이벤트가 실행된 맥락의 정보가 필요할 때는 이벤트 객체를 사용한다. 이벤트 객체는 이벤트가 실행될 때 이벤트 핸들러의 인자로 전달됩니다. (**internet explore8 이하에서는 동작하지 않습니다.)
<body>
<input type="button" id="target" value="DannyJae" />
<script>
var targetBtn = document.getElementById('target');
targetBtn.onclick = function(event){
alert('Hello world ' + event.target.value)
// 실행 >> Hello world DannyJae
}
</script>
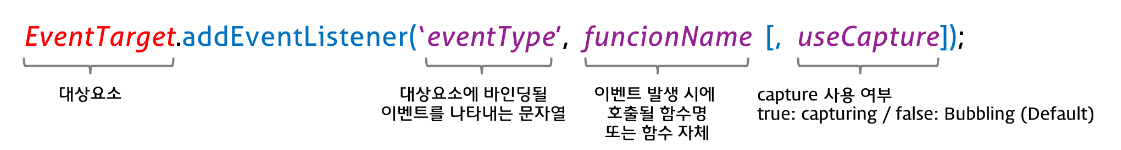
addEventListener 메소드 방식

addEventListener은 이벤트를 등록하는 가장 권장되는 방식입니다. 이 방식을 이용하면 여러 개의 이벤트 핸들러를 등록할 수 있다. (**internet explore8 이하에서는 동작하지 않습니다.)
<input type="button" id="target" value="DannyJae" />
<script>
var targetBtn = document.getElementById('target');
targetBtn.addEventListener('click', function(event){
alert('Hello world ' + event.target.value);
// 실행 >> Hello world DannyJae
});
</script>- 3번 라인에서 getElementById로 html에서 target이라는 id를 갖고 있는 객체를 targetBtn 변수에 리턴합니다.
- targetBtn는 addEventListener()를 호출하고 첫 번째 인자로 event type을 받습니다. (여기서는 click)
- 첫 번째 인자의 이벤트가 수행되었을 때, 두 번째 인자로 받은 함수가 호출되면서 함수 내에 있는 코드가 실행됩니다.
왜 가장 권장되냐 하면, addEventListener 방식은 이전 방식에 비해 아래 장점을 갖기 때문입니다.
- 하나의 이벤트에 대해 하나 이상의 이벤트 핸들러를 추가할 수 있다.
- 캡처링과 버블링을 지원한다.
- HTML 요소뿐만아니라 모든 DOM 요소(HTML, XML, SVG)에 대해 동작한다. 브라우저는 웹 문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM을 생성한다.
출처:
- [JS] 📚 자바스크립트 이벤트 💯 총 정리
- [Javascript] 이벤트(Event)에 관하여
'JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 버블링(Event Bubbling), 이벤트 캡처링(Event Capturing) (2) | 2022.10.04 |
|---|---|
| [JavaScript] 자바스크립트(JavaScript)의 역사 (1) | 2022.10.03 |
| [Javascript] 클로저(Closure)란? (0) | 2021.10.18 |
| [Javascript] 호이스팅(Hoisting)이란? (1) | 2021.10.14 |
| [Javascript] var, let, const 차이 (2) | 2021.10.13 |
![[JavaScript] 이벤트(Event)란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fm3OvX%2FbtrNFSGubxH%2FVwQrl6WonKmyKsbAarqWt1%2Fimg.png)